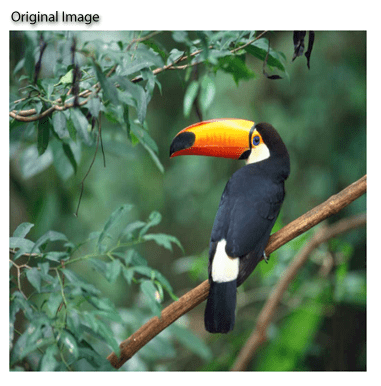
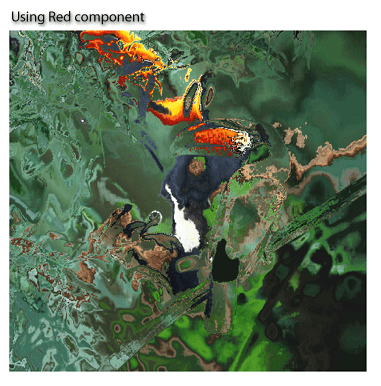
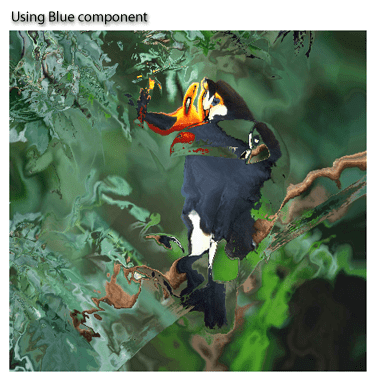
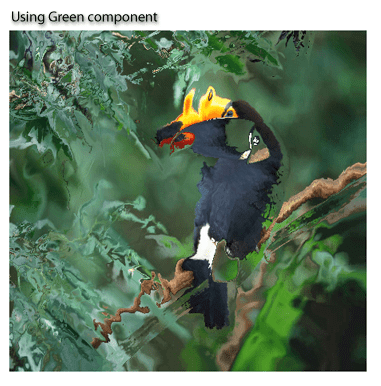
Red-Green-Blue shift shader
This is just a weird shader effect I came up with while I was testing something else. The idea is to distort the image by using the component values (R, G, B). The distortion is achieved by shifting the texture co-ordinate with the values stored in the R, G or B component. Once we have the shifted TEXCOORD, we use that to sample the color value. This becomes the output value for that co-ordinate. You can get some weird, psychedelic effects with a combination of parameters.




Video
What is even cooler is when you animate these parameters!
