Takeaways From NgConf 2015
On March 5th and 6th I attended ng-conf 2015, which was held in Salt Lake City, Utah. It was great to meet several people building Angular apps as well as speaking first hand to the people behind Angular and TypeScript. On the technical front, I found a few resounding themes throughout the conference:

Many of these themes are covered in this Welcome talk on Day 1.
TypeScript
- What was originally called AtScript has now merged with TypeScript. No more AtScript. It is all TypeScript from now on. In fact, Google and Microsoft are collaborating closely on building TypeScript.
- TS will be a superset of ES6
- Angular 2 apps can be written in ES5, ES6 or TypeScript. Writing apps in TypeScript is definitely the recommended approach.
- Jonathan Turner, from Microsoft, did a great job describing TypeScript and Angular 2.0
WebComponents
- The team from OpenTable gave a very compelling presentation about the benefits of WebComponents. It is definitely a solid approach to scale large apps.
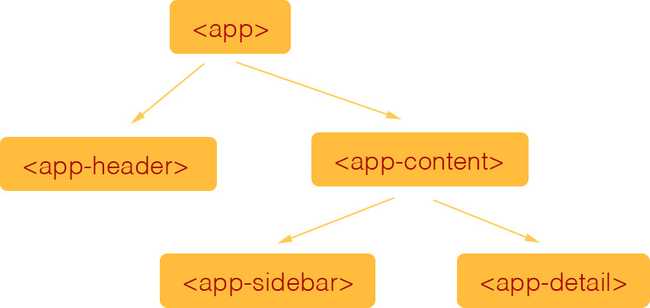
- Moving forward, most apps will be composed of components and can be visualized as a component-tree.

- It is the evolution of the Angular 1.x Directives
Performance
- Several improvements have been made in the change detection algorithm which dramatically improves the
$digestcycle. Some of these include: use of Immutable Data Structures, Unidirectional Change Detection which always completes in one iteration and View Caching. - View Caching will lead to faster render
- Dave Smith did a more in-depth exploration of Angular 2, comparing it to React in this talk. You will be surprised at the results.
- More details can be seen in these blog posts
- There is a new framework called Benchpress for doing E2E performance testing. Jeff Cross covers it in his talk on Fast from the Start
Material Design
- The new Design language from Google will be part of all Angular-based Web Components
- Angular-Material will codify all that
- Thomas and Naomi talked about building an Angular app using Material Design.
E2E Testing with Protractor
- Custom plugins can be added to hook into various lifecycle events of the protractor harness
Observables
- The concept inspired from the Rx.Net will be part of TC39 and also Angular 2. Although there is already a perf boost just by using Angular 2, the use of
Observablesas data structures helps in boosting the$digesteven more. - Using the design principles of Rx Observables, one can create reactive, data-intensive applications far more easily. The Netflix team is relying heavily on this approach to build their internal tools.
- The Netflix team also unveiled Falcor, which is an evolution of the MVC model for the cloud. The talk by Jafar Husain is worth watching.
- This talk about using Rx gives a more practical example
Community and Collaboration
There seems to be a greater push to collaborate than compete.
- We saw an example where Google and Microsoft are collaborating on the TypeScript language
- The Angular team is also working with the Ember team and taking tips from the Ember-CLI implementation
- In the Day 2 Panel meeting, we saw Igor mention that they want to consolidate NG-Inspector and Batarang extensions into one.
- Of course, this means we all benefit from the best work done by various teams, both within and outside Google.
Angular 2 Syntax philosophy
- The main aim of this syntax change is to make it more consistent and compatible with the HTML spec. Because of this change several directives are no longer needed and removed from Angular 2.0.
- Attribute syntax is now
[property]="expression". This eliminates a bunch of directives like ng-bind, ng-bind-html - Event syntax is now
(event)="statement". This eliminates a bunch of directives such as ng-mouse*, ng-key* and most of the event related directives. - A new reference syntax allows you to reference tags and variables.
<div click="input.focus()"></div>
<input #input type="text">Note the #input which sets a reference to the input control. It
can now be referenced from the statement above: input.focus().
- With a fixed set of syntax choices, angular templates are more amenable for tooling and introspection
- We should expect some tooling that can do static analysis of templates and catch compile-time issues, especially if TypeScript is the primary language.
- Do watch the keynote by Misko where he describes more about the philosophy of Angular 2 syntax
Chuckles
I like to write CoffeeScript. Write some JavaScript and then get Coffee while the script finishes
ng-wat? was the funniest talk. Period.
Keep an eye on
New Website for Angular: Angular.io. This is the place where there will be lot more information about the future of Angular!
For all the ng-conf videos, checkout this YouTube Channel.
