Announcing the next revision of ElementFlow
Over the past couple of days I finally got a chance to get back to ElementFlow and give it some overhaul. I have done some integral changes to the core parts of the control so now its leaner and more powerful. There are also a few client-facing changes. Thanks to all the users of FluidKit who sent me feedback via CodePlex + emails + blog. I also want to give a shout out to Jeremiah Morrill for giving me ideas about new features through his blog post !
Now for the complete list of changes:
-
Removed the -ViewState suffix from all the different ViewState implementations, so CoverFlowViewState becomes CoverFlow
-
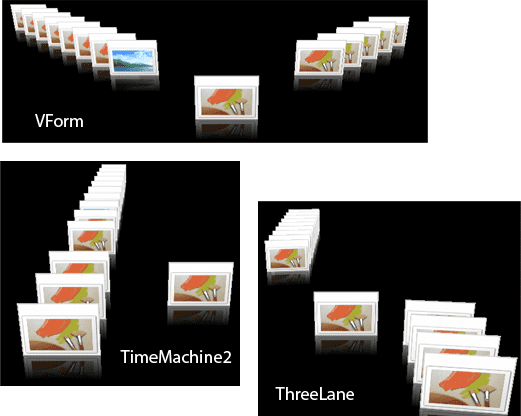
Added three new ViewStates: TimeMachine2, VForm, ThreeLane

-
Creating ViewStates is far easier now. You need to override three methods instead of one, each returning the new Motion struct. Here is an example of the CoverFlow view. I think I have struck a minimalist way of creating views!
protected override Motion GetPreviousMotion(int index)
{
Motion m = new Motion();
m.Angle = Owner.TiltAngle;
m.Axis = new Vector3D(0, 1, 0);
m.X = -1 * Owner.ItemGap * (Owner.SelectedIndex - index) - Owner.FrontItemGap;
return m;
}
protected override Motion GetNextMotion(int index)
{
Motion m = new Motion();
m.Angle = -1 * Owner.TiltAngle;
m.Axis = new Vector3D(0, 1, 0);
m.X = Owner.ItemGap * (index - Owner.SelectedIndex) + Owner.FrontItemGap;
return m;
}
protected override Motion GetSelectionMotion(int index)
{
Motion m = new Motion();
m.Angle = 0;
m.Axis = new Vector3D(0, 1, 0);
m.X = 0;
m.Z = Owner.PopoutDistance;
return m;
}- ViewStates can be changed externally using the new CurrentView DP
- A new DependencyProperty called Camera (of type PerspectiveCamera) is exposed on ElementFlow. You can now control the Viewport3D camera externally. This means you can now animate the Camera to create some cinematic experiences
- Reflections are no longer embedded inside ElementFlow, you need to create them yourself using a DataTemplate. However there is a boolean DP called HasReflection which you need to set to true if your DataTemplate has reflection. I have an example inside FluidKit.ShowCase.
- All the mesh models are now of type ModelUIElement3D and they are all contained inside ContainerUIElement3D. This means I can setup Mouse event handlers on 3D models without resorting to Viewport HitTesting. I have been wanting to leverage this feature in .Net 3.5 for quite some time now. This is one area where I removed code rather than adding :-)
- In the previous version, animations on the 3D models were played by setting up Storyboard.TargetName for the models. This required me to register names on the models and manage these names as items were added and removed. Now I do all of that via PropertyPaths, which simplifies a lot of code.
- Fixed a bug where I was always adding the 3D models to end of the list. Now I add the model at the same index as the item.
What I have missed out
- Interactive 2D on 3D. I’ll take this one up for the next revision
- Exposing events / commands for item selection
- Fixing transparency issues with the 3D models. This happens when you have transparent visuals in your DataTemplate. It can be solved by depth-sorting the models but I have held back for this revision.
Live on FluidKit
All of these changes are available from the FluidKit project. Have fun !
