Blinking UI with a CaretBrush
A few days back while I was busy designing some UI for a Silverlight app, I accidentally hit upon this fun hack.

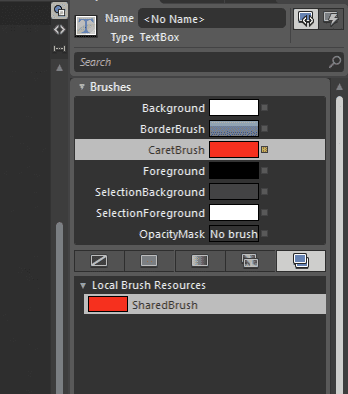
If you assign a shared Brush resource to the CaretBrush property of
the TextBox control, then you start seeing some crazy blinking-light
effects at places where the shared Brush is used. It is really fun the
first time you see it happening and then on, it is sure to cause some
Dilbert style “Mahjobbis Crappus”.
Fortunately the solution is quite simple: DO NOT use a shared brush
resource for the CaretBrush !
Demo / Download
Below you will find a sample Silverlight app that shows this in action:
