A Carousel component in jQuery
Sometime back I had done a landing web page for some of the internal
projects at my company. The page was supposed to be pure Html with Css
and Javascript. jQuery was an obvious choice for
me as I had already used it successfully in my earlier projects. We
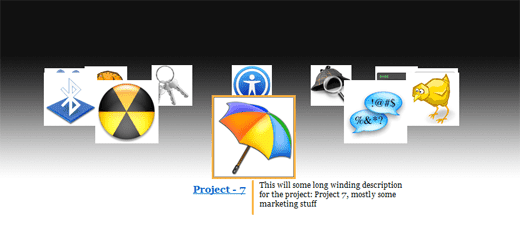
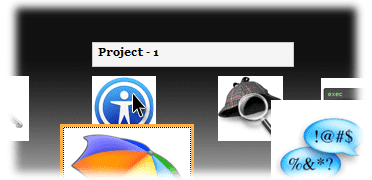
decided to show the projects in a carousel view, something like so:

The Carousel plugin
In the spirit of jQuery, I made the carousel component as a plugin. For some of the animations and positioning aspects of the carousel, I used the dimensions and ui plugins. You can hover over each item to see a tooltip for the project. The tooltips are shown using the clueTip plugin.

Download files
You can download the zip containing the demo files along with the complete source for the carousel plugin. [Note that the version of jQuery I am using may be older.]
[Update] You can now see a live demo
Hope you find it useful :)
