Use the SWFLoader for loading Flash swf into Flex
It was a welcome change to do a little bit of Flash/Flex programming after a heavy dose of WPF ;-).
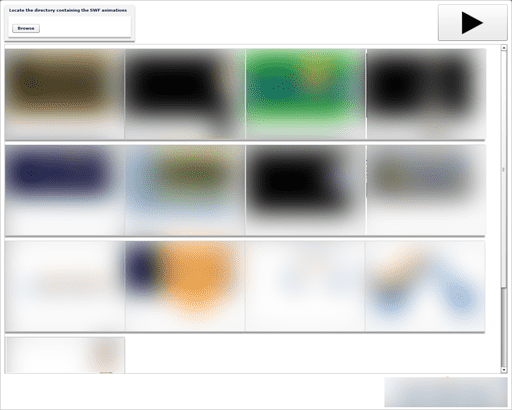
The AIR app
In a recent internal project I had to build a simple movie player for a bunch of SWFs created in Flash. The player itself was more like a showcase tool that would loop through these movies and do some transitions as it changed movies. The player was supposed to run fullscreen on a really LARGE display. When the player starts out, you will be presented with a screen where you pick the directory that contains the SWF files. After you pick the directory, the app identifies all valid movie files and loads thumnails of the SWF movies. Clicking the top-right play button would hide this screen and then start playing the movies fullscreen.

The application was built using Adobe AIR as it seemed like an obvious choice.
The SWFLoader
My initial choice of loading the SWF files was by using the standard flash.display.Loader. However I quickly ran into resizing issues with this. The loaded movies were not able to resize themselves to the size of the screen and were also off-center. It was a hard requirement for the player to stretch the movies to the size of the display and clearly the Loader option was not working even after tweaking a ton of width/height related properties. A quick chat with Doug McCune helped in picking the SWFLoader class instead of the Loader. Unlike the Loader, the SWFLoader is actually a Flex control which means you don’t have to wrap your SWF with a UIComponent (the way you have to do if you use a Loader). You can just dump the SWFLoader directly into your Flex UI container and be done.
The SWFLoader has more intimate knowledge of your SWF, unlike the generic Loader and also resizes the SWF to size of the control. It has additional capabilities like auto-loading of files, maintaining aspect ratio, showing the busy cursor during long loads, etc. It was almost a perfect fit for my needs. I say “almost” because I still had to add some code to resize the SWFLoader. This could probably be because of the way I was using the Canvas container.
var loader: SWFLoader = new SWFLoader();
loader.percentWidth = 100;
loader.percentHeight = 100;
loader.maintainAspectRatio = false;
loader.addEventListener(Event.COMPLETE, onSwfLoaded);
loader.load(filePath);Lesson
If you plan to use your Flash SWFs in Flex it is highly recommended that you use SWFLoader instead of the Loader. You will save a day of your life !
