A great tool for visualizing KeySplines
WPF provides a keyspline based animation for achieving very realistic effects. Creating an ease-in, ease-out effect is a matter of specifying the right keyspline values. I have always found it difficult to visualize these values and in an attempt to alleviate my pain and misery I have spent many days bugging Google to get me the results I want. At last I have found a tool that seems to work very well. Surprisingly the tool is SVG based, which is very similar in concept to XAML.
Where do I get it?
The tool is actually a SVG file which you can open up in any SVG viewer. However I find the Adobe SVG Viewer plugin for Internet Explorer the best among the lot.
- Get the Adobe SVG Viewer (the download link is at the bottom of the page) and install
- Get the KeySpline visualizer tool (SVG file)
- Open the SVG file in IE
But I want to use FireFox?
No problem! There are few extra steps you have to do:
- Go to the Install folder of the SVG viewer (generally: C:Program Files\Common Files\Adobe\SVG Viewer 3.0).
- Copy the files: NPSVG3.dll and NPSVG3.zip to the plugins folder of FireFox (generally: C:Program Files\Mozilla Firefox\plugins).
- Restart FireFox
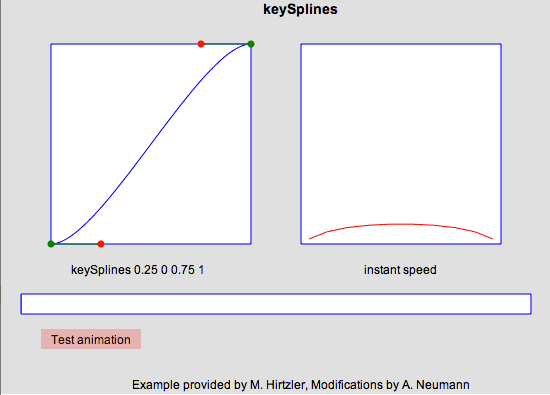
Finally the tool

By moving the red circular handles you can tweak the KeySpline and also visualize the animation. And of course you know how to use the KeySpline values in your XAML ;)
